
DIYscover
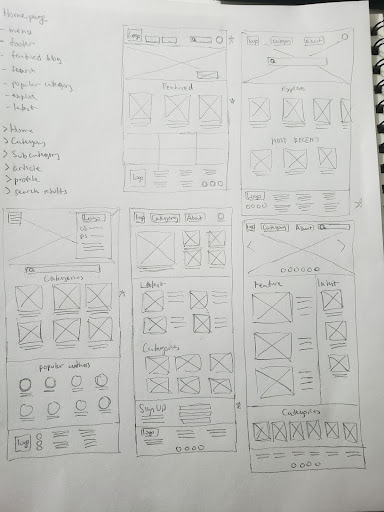
DIYscover is marketed as a one stop shop for all your DIY project ideas. Depending on the topic, the user range is large and it can encompass different types of people. To deal with such a large possible group, I want to focus on ease of navigation and clean layouts.


.jpg)










.png)




.png)


.png)


.png)

.png)
